One of the trickiest things I found to do with the WordPress Twenty Seventeen theme was to try and have a four-column footer. I found a couple of plugins to do the job, but they either didn’t work, or they were far too complex. In the end, I found an easy solution put a basic HTML table into a ‘custom html’ widget inside of ‘Footer 1’. To do this:
Admin > Appearance > Widgets. The drag ‘Custom HTML’ to the ‘Footer 1’ widget.
The base HTML code for a four column table is:
<table id="logo-table" style="width:100%"> <tr> <th style="text-align: center; width:25%;">Heading One</th> <th style="text-align: center; width:25%;">Heading Two</th> <th style="text-align: center; width:25%;">Heading Three</th> <th style="text-align: center; width:25%;">Heading Four</th> </tr> <tr> <td style="text-align: center;">Item One</td> <td style="text-align: center;">Item Two</td> <td style="text-align: center;">Item Three</td> <td style="text-align: center;">Item Four</td> </tr> </table>
This did 90% of the job. There was just one other thing I wanted to do: Make the footer full-width. By default, Twenty Seventeen has two half-width footers. I also went in and changed the css so that the footer was full-width.
Admin > Appearance > Customize > Additional CSS
Add in the following code:
.site-footer .widget-column.footer-widget-1
{
width: 100%;
}
.site-footer .widget-column.footer-widget-2
{
width: 100%;
}
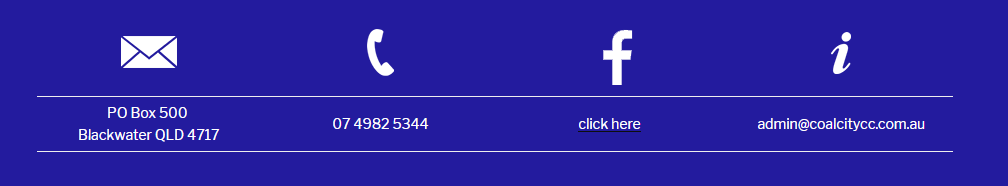
The end result: